ツイッターのタイムラインで見かけてずっと気になっていた microCMS 。
チャンスがあったのでさわってみました。
超ビビリやの開発経験者なかみがお送りします。
いろいろ書いていますが、すぐにでも使いたい方は「jQuery版サンプルコード」までとんで、使ってみてくださーい!
APIが好きでした。
私、もともとAPIが好きでした。(そんな人いるのか知らないけど)
自分で入力画面やデータなどを準備する必要もなく、欲しいデータを「ちょうだい」っていうと返してくれる優れものです。
APIについてはここでは詳しく説明しません。間違ったこと書いちゃったら困るので。
私なんかが書くより上手にまとめている記事をご覧ください。
イメージ的にはこんな感じ。

自分のサーバーになにもインストールしなくていいので、すぐに始められます。
API大好きなのでTwitterのタイムラインに microCMS を見かけた時はとっても気になりました。
せっかく頭がJavaScriptになってるので、気になってた #microCMS さわってみよっかなー
「microCMSはJavaScriptだけで導入できるCMSです。」って、なんか便利そう。API大好き!https://t.co/StSmfWSJYl— なかみ (@misato_NN) October 14, 2019
あの、開発するわけじゃないので、仕組みとか全然わからなくても大丈夫です。
「へぇ」て感じで読んでいただければ。

へぇ
「お知らせ」の更新機能が欲しい。でも自分じゃ作れない。そんな時どうする?
WEBサイトのコンテンツに「お知らせ」を設置しようと思った時、なにを思い浮かべますか?
やっぱりWordPressでしょうか?
ですよね。
有名ですし、今ではいろんなレンタルサーバーで「楽々インストール」みたいな機能もついていますし。
このブログももちろんWordPressです。
cocconという無料のテーマを使わせていただいています。
ありがとうございます。
WordPress便利です。
WordPressは具が大きい?
でも、ちょっとした更新機能が欲しい時。
例えば期間限定のキャンペーンサイトを制作する時とか。
お知らせの更新機能欲しいけどWordPressだとおおげさ過ぎる…そんなときないでしょうか?

サーバーにインストールとか、バージョンアップとか、プラグインとか、phpとか、フックとか、管理画面が真っ白とか怖すぎる。
なんていうか、そこまでの機能はいらない。
具がおおきすぎるの。。。
WordPress以外の選択肢は? それを私が選ばない理由
WordPressという選択肢の他に、自分で作っちゃうという選択肢もあります。
以前、そういった開発のお仕事もしてました。
管理画面にログインして、記事を書いたり、画像をアップロードできたりするやつです。
その仕事を離れた今でも、セキュリティとかまったく考えなくてよいのであれば、きっと作れます。
データベースに接続したり、データベースに保存したり、データベースからデータを取り出したりするようなコードって、ネットで探せばけっこう落ちてます。
それをつぎはぎして「エヘヘ、できた」みたいな。
でも、セキュリティ面、これが難しい。対策してもしても万全ということはないので、もう吐きそう。
フォームひとつとっても、対策が必要です。
悪意のある人が悪意のある文章(「バカなの?」とかそういうのじゃなくて、プログラムに変な処理をさせようとするようなやつ)を入力して、ボタン押したら、データベースの内容消えたー!みたいな。
もちろん、スキルをもった方はいいんです。
きっとそんな対策もバッチリできるからです。
さいこー!スキルほしー!
でも わたしは …無理かも。
自分が趣味で作ってるサイトならよいのですが、お金をもらって作るお客様のサイトでそういったものはちょっと導入できません。もし自分で開発できるなら、できることはもっと増えるなーって思うんですけど。
救世主キタ!やりたくないところ全部引き受けてくれる
WordPressはちょっと具が大きすぎる。
でも、自分で開発も自信がない。
ていう時にぴったりだなと思ったのが、microCMSです。

え、まわしもんですか?

まわしもんではありません。
いちユーザーとして記事を書かせていただきました。ですので、ここで私が間違ったことを書いても、microCMSさんには一切責任はありません。あくまで、いちユーザー、いち個人の感想をつづった日記です。そう、日記です。
なにがいいかって、そういった管理画面の機能を全て提供してくれます。
セキュリティ対策考えなくていい!
データを受け取って表示させるだけ。
Hello World! Hello microCMS! やっほー!!
JavaScriptでできます
さて、表示にはJavaScript(jQuery)を使います。
まさに
microCMSはJavaScriptだけで導入できるCMSです。
(キャッチコピーそのまま)
JavaScritpなら、さわったことある人多いと思います。
phpとかよりなじみがありますよね?
あと、今気づいたけど、借りてるサーバーで「phpが使えない、WordPressが設置できない。」って時でも、これであればだいじょうぶ。(WordPressはphpとMySQLが必要)
例えば、さくらのレンタルサーバーの一番安い「ライトプラン」はWordPressが使えないんです。
でもめっちゃ安い!ここで使うってどうでしょうか?
![]()
月額131円って…やす。予想より安かったです。
DBは使えないけどphpは使えるようです。
手厚いサポート(恐縮するくらいです)
とは言っても、JavaScript自信ありません。JQuery初心者です。難しいことわかりません。
不安ですよね。わかります。
実は、こんなこと書いてるわたしもやりたい処理がうまく書けませんでした。(ペーペーなので…)
なんていうか、こういうのって「そこは自力で!自己責任でおねがいしまーす」て感じかと思ってました。ですので「自分でどうにかせねば」と。「たすけは来ぬ」と。
むしろ、自分でどうにかできるのかもわからないので、どこかのエキスパートさんが、そっくりそもままコピペできるわかりやすいコードを公開してくれるまでは…ちょっと導入できないかも。
ていうおもいを下記のようにツイート。
ムズイ…
とりあえずjQuery版のはなんとか形になったけど。
これページャーって自力で設置するのかな…?
phpでもページャー嫌いだった。
totalCount = limit とかなしですよね…?
なにか見落としているのかなー?#microCMS— なかみ (@misato_NN) October 14, 2019
さわってみたはいいけれど、ページャー(ページング?ページ送り?)の処理でつまづきました。
今まで、jQueryはコピペと改造で乗り切ってきたので、明らかなスキル不足なんですけど。
ページングっていうのは、例えば、「お知らせ」とか、
全部の記事を1ページに表示しないですよね?(記事追加していくと、どんどんページ長くなるやん)
5件表示して、はい次のページ、はい次のページ、みたいなのがよくある形ですよね。
そういうページ分けの処理です。
これ、phpで書いたことあるんですが面倒くさいんです。(スキル不足なだけともいいます)
今何ページ目か?とか
このページでは何件目から何件表示すればいいのか?とか
次のページあるか?とか
前のページあるんか?とか…考えて。
わたしみたいなjQueryペーペーにとってそんな処理を書くなんて絶望的。
それを嘆いたツイートでした。
microCMSさんから、コンタクトいただきました
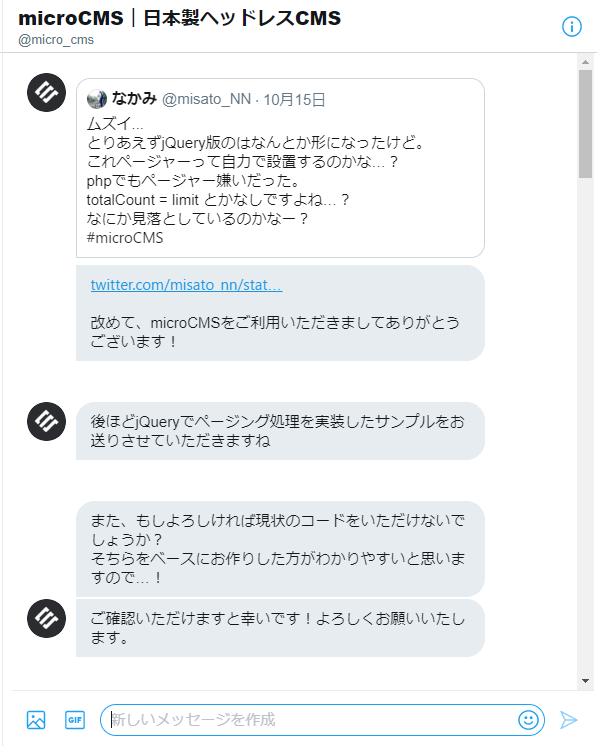
でも、驚くことにこのツイートにmicroCMSさんからお返事いただきました。
ご利用いただきありがとうございます!全コンテンツを表示される場合はページングもフロント側(jQuery)で実装していただく必要がございます。。
もしよかったらDMでサポートさせてください!ご連絡いたします。— microCMS|編集者も使いやすい日本製ヘッドレスCMS (@micro_cms) October 15, 2019
「もしよかったらDMでサポートさせてください!」
えーーー!よいに決まってますーーー!
うれしいに決まってますーーー!!
教えてくれるっていうのに断るなんてないです。ないです。
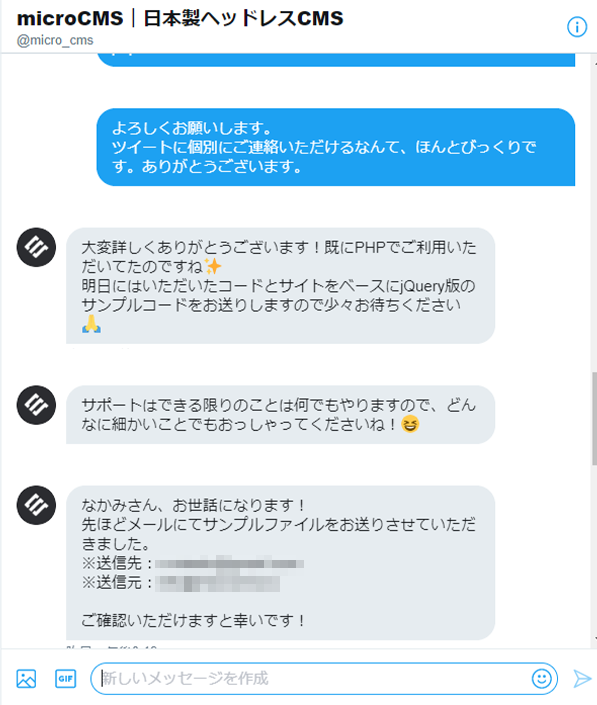
その後、本当にDMで連絡をいただいて、私の書いたコードに追記した方がわかりやすいんじゃないかと言っていただいたので、ありがたく、私が書いたコードを送りました。
そしてたら、24時間もたたないうちにページングの処理の入ったコードを送り返していただき、なんなら途中まで私がぐちゃっと書いたコードにちょっと手直しなんかしていただいて
ちょ、なんなん、これ…?
自力でどうにかせねばならないとあきらめていたのですが、あっさり助けていただき、できあがってしまいました。
対応が速くて親切で、逆に申し訳なかったです。


上記のやり取りの中で、「すでにPHPでご利用いただいていたのですね」という箇所がありますが、私、PHPはちょっと使えたりするので、自分のやりたい感じをPHPで作って、それを見てもらって「こんな感じにしたいんです」ってお伝えしたことへの返信です。
そうです。PHPでもできます。
microCMSはJavaScriptだけで導入できるCMSです。
PHPでもできるよー
microCMSを使ってみる
microCMSのウェブサイトの右上にある「新規登録」より登録をして始めてください。
以下のオフィシャルのブログが参考になります。

jQuery版サンプルコード
「★」をつけてある場所は、コメントを参考に自分の環境にあわせて書き換えてください。
<script>
$(document).ready(function() {
//========================
//【ページングに必要な情報】
//★1ページに表示したい記事の数
const limit = 5;
const page =
parseInt(new URLSearchParams(window.location.search).get("page")) || 1;
const offset = limit * (page - 1);
//========================
//microCMSからコンテンツ取得
fetch(
//★ ?fields= 以降、&より前の「表示する項目」は自分で設定したものにあわせてください。
//サンプルではtitle、text、image01、dateの項目を呼び出しています。
`https://nakami.microcms.io/api/v1/news?fields=title,text,image01,date&limit=${limit}&offset=${offset}`,
{
headers: {
//認証キー(APIキー)は自分のものを入れてください。
"X-API-KEY": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
}
}
)
.then(response => response.json())
.then(json => {
for (const content of json.contents) {
//タイトル
const title = "<h2>" + content.title + "</h2>";
//日付
const date = "<p class='date'>" + content.date.substr(0, 10) + "</p>";
//画像1
const img01 = content.image01 && content.image01.url;
const disp_img01 = img01 && "<img src='" + img01 + "?w=300'>";
//テキスト
const text = '<div class="box-text">' + content.text + "</div>";
//表示部分
$("#content").append(
'<article class="article">' +
title +
date +
(disp_img01 || "") +
text +
"</article>"
);
}
//========================
//ページング
const totalCount = json.totalCount;
const pageCount = Math.ceil(totalCount / limit);
const pager = `<ul>${
//前のページリンクを表示
page >= 2
? `<li><a href='./index.html?page=${page -
1}'>前のページへ</a></li>`
: ""
}${
//必要なページを表示
Array.from(Array(pageCount))
.map((noValue, index) => {
const targetPage = index + 1;
return targetPage === page
? `<li>${index + 1}</li>`
: `<li><a href='./index.html?page=${index + 1}'>${index +
1}</a></li>`;
})
.join("\n")
}${
//次のページリンクを表示
page < pageCount
? `<li><a href='./index.html?page=${page +
1}'>次のページへ</a></li>`
: ""
}</ul>`;
$("#content").append(pager);
//========================
})
.catch(e => {
console.log(e.message);
});
});
</script>
<div id="content"></div>タグとスタイルシートはお好みで変更してください。
APIが返してくれるのは文字列だけなので、それらを自在にマークアップできます。
ブラウザの「ソースを見る」では、ソースは表示されないので、Chromeの開発者ツールなどを使ってタグを確認してください。
無料プランもあります。
とって親切にサポートしてくれるのでぜひ!
今回作ってみた「お知らせ」以外にも、
「スタッフ紹介」や「スライダーの画像」などにも更新機能がつけられそうです。
時間ができたら、またさわってみよー
microCMSさんが送ってくれたコードも、とっても勉強になりました。


