最近よく使うSwiperの設置方法のメモです。
jQueryに依存しないということで人気です。

最新バージョンは2021/10/11時点でv7.0.7。
バージョン5からIE非対応になりました。
また、バージョン6からバージョン7になった時に、使用しているクラス名に変更があったようで「動かなくなった」というような話も聞きました。(やめてーーー)
普段、最新バージョンのCDNをほとんど利用しないので(なんとなく…バージョン指定のCDNかダウンロードして設置していました)影響はありませんでした。
いつもファイルを探しに行ってもたもたしてしまいます。
Gitからダウンロードはしたものの
「必要なファイルがどれか分からない」
「参考にしてるブログの記事と中身が違っていて、なんならファイル名も違ってないか、これ…?」
をいっきに解消するための記事です。
ですので、
オプションなどについては詳しく書いていません。

すみません。
設置手順
よくある手順ですが
- <head>でcssを読み込む。
- </body>直前でjsを読み込む
- 必要なJavaScriptを書く
です。
読み込むファイルを探す
こういったプラグインを使う場合、たいていはその時点での最新バージョンをつかいますよね。
私は以下から探して読み込みます。
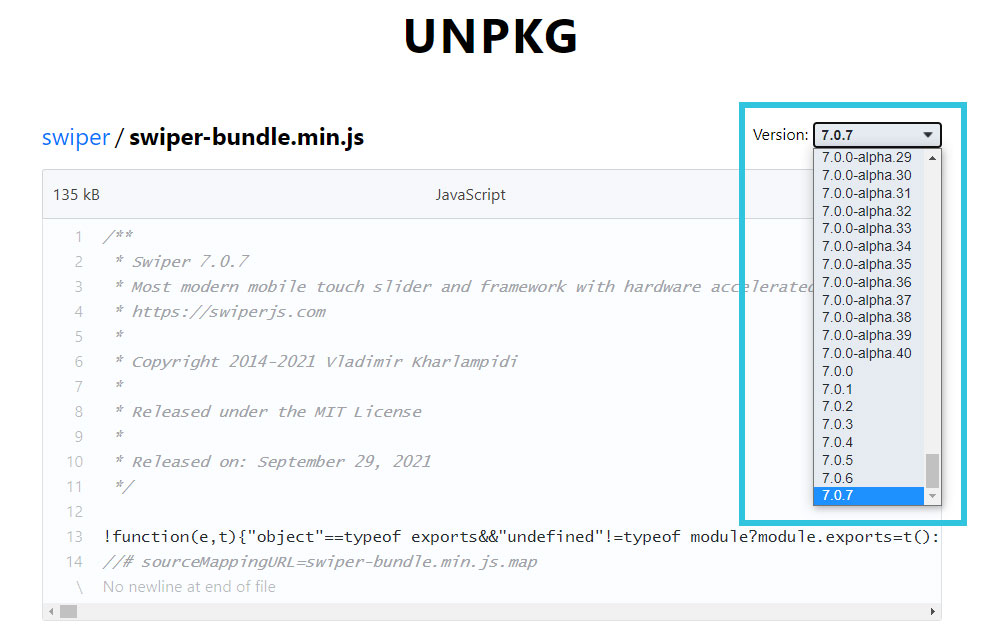
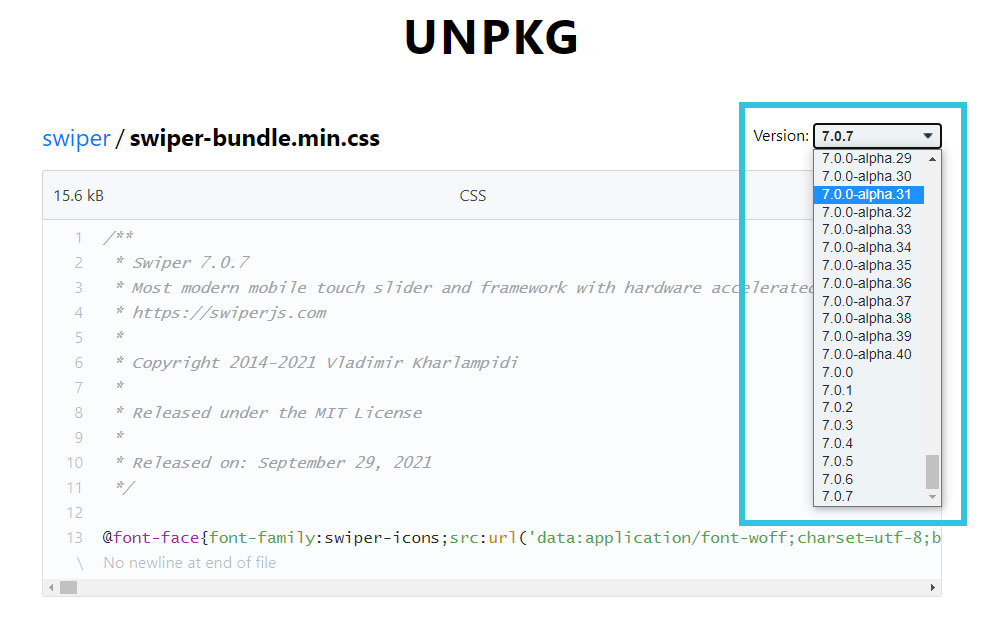
Swiper.js
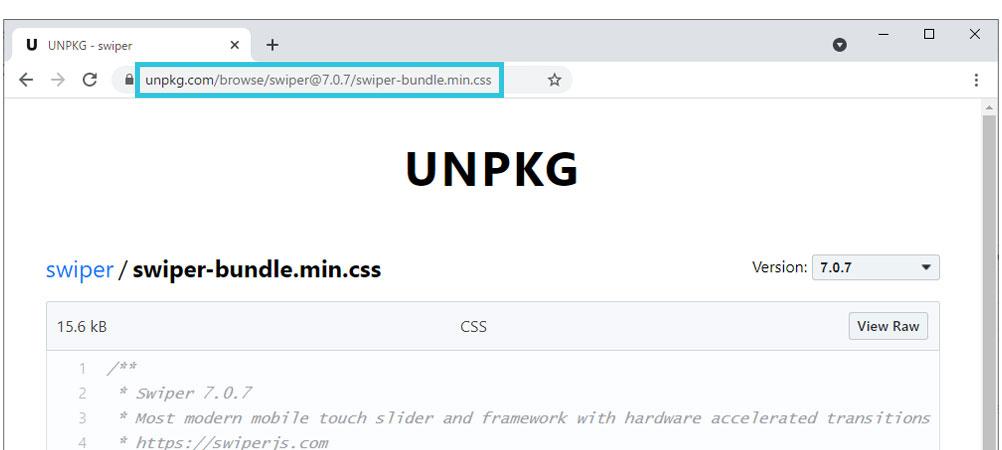
CSS
それぞれVersion: のプルダウンでバージョンを切り替えることができます。


ファイルを読み込む
CDNで読み込む場合
JS
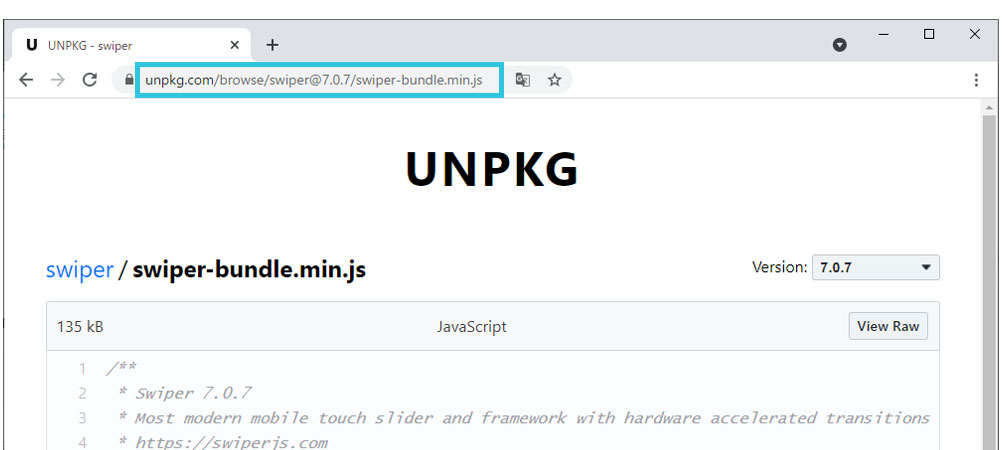
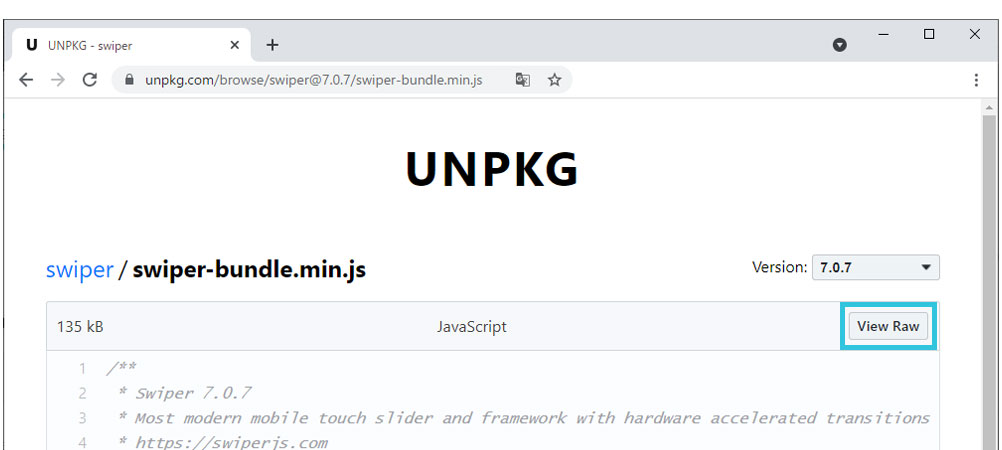
先ほどの画面のURL部分

ここから/browseの部分を削除します。
こんなふうに。
これが読み込むURLです。
</body>直前で以下のように書きます。
<script src="https://unpkg.com/swiper@7.0.7/swiper-bundle.min.js"></script> </body> </html>
CSS
先ほどの画面のURL部分

ここから/browseの部分を削除します。
こんなふうに。
これが読み込むURLです。
<head>内に以下のように書きます。
<link rel="stylesheet" href="https://unpkg.com/swiper@7.0.7/swiper-bundle.min.css">
ダウンロードして読み込む場合
JS
先ほどの画面のView Rawの部分を右クリックして、「名前を付けてリンク先を保存」します。
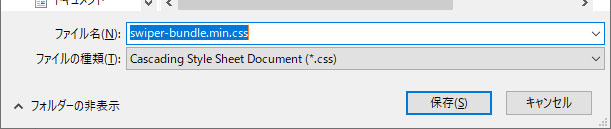
このまま保存します。

この時、適当なフォルダ内に保存するかと思いますが、私はいつもプラグイン名バージョンというフォルダを作ってその中に保存します。
今回はバージョン7.0.7だったので、swiper7.0.7というフォルダを作ってその中に保存しました。
</body>直前で以下のように読み込みます。
swiper7.0.7
<script src="path/swiper7.0.7/swiper.min.js"></script> </body> </html>
pathの部分は自分の環境にあわせて変更します。
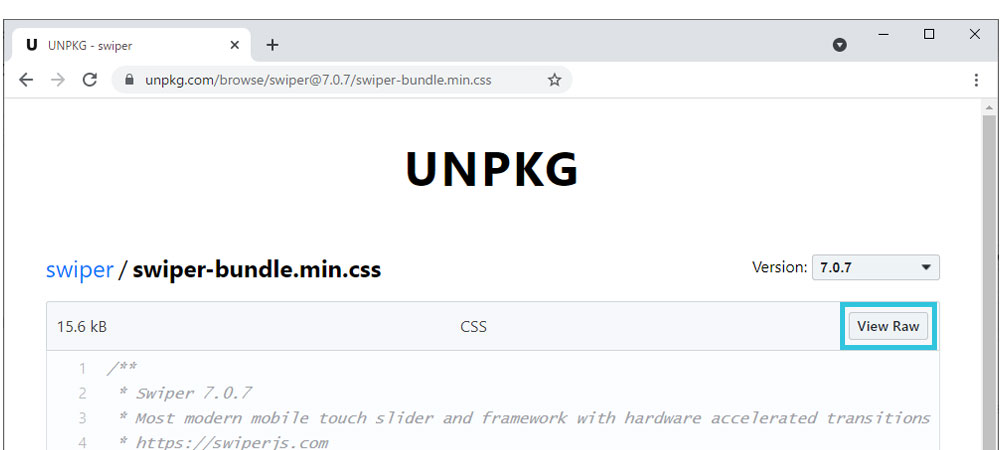
CSS
先ほどの画面のView Rawの部分を右クリックして、「名前を付けてリンク先を保存」します。

先ほどjsファイルを保存したswiper7.0.7フォルダの中に保存します。

<head>内に以下のように書いて、保存したcssを読み込みます。
<link rel="stylesheet" href="path/swiper7.0.7/swiper.min.css">
pathの部分は自分の環境にあわせて変更します。
JavaScriptを書く
</body>の直前あたりに以下のように書きます。(以下のコードは公式サイトより)
<scritp>
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>この当たりのオプションの指定は、色んなブログでサンプルが書かれているので省略します。いろんなサンプルをコピペして動かしてみてください。
6から7にバージョンがあがった時に、使っているクラス名に変更があったことに注意です。サンプルを探すときには
const swiper = new Swiper('.swiper', {のように、‘.swiper’ となっているサンプルをさがしてみてください。
(他に’.swiper-container’となっているものもあると思いますが)
本体部分
公式サイトより
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
上手く動かない場合
swiperだけではなく、こういったプラグインが上手く動かない場合、私は以下の順番で確認していきます。
読み込んでいるファイルのパスや名前はあっているか
(今回の場合はswiper.min.cssとswiper.min.js)
読み込んでいるタグを書いてある場所や書き方は正しいか
(今回はswiper.min.cssとswiper.min.jsを「swiper7.0.7」というフォルダにしまいましたよ)
読み込んでいる画像のパスや名前はあっているか
(スライダーで表示させたい画像は表示できる?)
注意して設置すれば、ほとんどが上記のチェックで動くようになります。
もしまだ、動かない場合は…
キャッシュ…?
期待をこめ読み込みなおした後(変わらない状況にがっかりしながらも)
他にもプラグインを使っている場合、そのプラグインをいったん削除してみる。
自分で設置しているcssの読み込みをいったん削除してみる
スライダーを表示する場所を変えてみる
今回は違いますが、jQueryを使う場合は、そのバージョンを変えてみる
などの作業を行います。
それでも動かなければ、スライダー部分はいったんコメントアウトして他の箇所のコーディングを進め、一区切りついた良き時にもう一度、チェックをしなおして、
それでも動かなければ
もう他のプラグインにのりかえます。
スライダーであれば slick とかです。
おつかれさまでした。


