WordPressを使っている場合、WP-PageNaviというプラグインを使ってページ送りの機能を設置することがあります。その設定画面の「最初のページ用テキスト」「最後のページ用テキスト」を入力するテキストボックスにはタグを入力することができると気づきました。
今まで、そんなことしようと考えたことがなくて。
タグを入力できるということは、Webアイコンフォントも使えたりします。
Google Material Iconsを使ってみる
王道、Google Material Iconsをば。
詳細な使い方は以下の記事で。

GoogleのMaterial Iconsがアイコンフォントとして提供されていると聞いて
GoogleのMaterial Iconsがアイコンフォントとして提供されていると聞いて。
自分用にメモ。
5つのスタイル
5つのスタイルとサンプル。
使いたいスタイルを読み込んでタグを書く。
Ou...
結局行う作業は同じです。
テーマファイルのheader.phpに使いたいアイコンを読み込むタグを追加します。
以下はFilled。これがデフォルトなのか?
<link href="https://fonts.googleapis.com/css2?family=Material+Icons" rel="stylesheet">
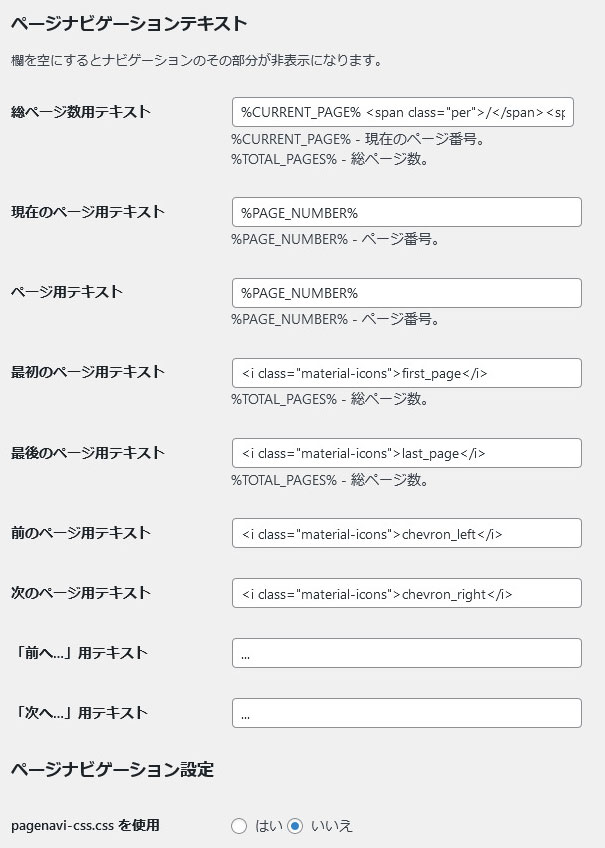
WP-PageNaviの管理画面で、希望のアイコンのタグを入力します。
![]()
この辺がいいかな。
入力する時は<span>ではなくて<i>を使います。
<span>にすると、WP-PageNaviから吐き出されるタグに含まれる<span>と干渉して色々めんどくさそうなので。
<i class="material-icons">first_page</i> <i class="material-icons">last_page</i> <i class="material-icons">chevron_left</i> <i class="material-icons">chevron_right</i>
管理画面でそのまま入力します。
こんな感じ。
「総ページ数用テキスト」の部分にもマークアップを追加しています。

「pagenavi-css.cssを使用する」はどちらでもいいのですが、わたしはいつも「いいえ」を選択しています。
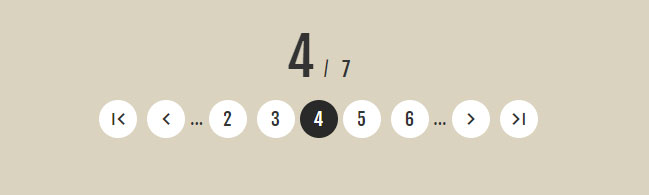
表示されたタグ。
<div class='wp-pagenavi' role='navigation'> <span class='pages'>4 <span class="per">/ </span><span class="total-pages">7</span></span> <a class="first" aria-label="First Page" href="#"> <i class="material-icons">first_page</i> </a> <a class="previouspostslink" rel="prev" aria-label="Previous Page" href="##"> <i class="material-icons">chevron_left</i> </a> <span class='extend'>...</span> <a class="page smaller" title="Page 2" href="#">2</a> <a class="page smaller" title="Page 3" href="#">3</a> <span aria-current='page' class='current'>4</span> <a class="page larger" title="Page 5" href="#">5</a> <a class="page larger" title="Page 6" href="#">6</a> <span class='extend'>...</span> <a class="nextpostslink" rel="next" aria-label="Next Page" href="#"> <i class="material-icons">chevron_right</i> </a> <a class="last" aria-label="Last Page" href="#"> <i class="material-icons">last_page</i> </a> </div>
表示されたhtmlにあわせてCSSで飾ってあげます。
「4月7日」ぽいのは「今表示しているのは全部で7ページあるうちの4ページ目」の表示部分です。

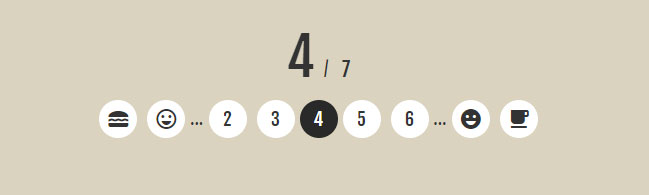
あまりにしっくりきて分かりにくいので別のアイコンにしてみます。

これだけのためにアイコンを読み込むかどうかはなぞだけれど、すでにサイト内で利用しているであれば使ってもいいかなと思います。


