どこかのサイトでみかけたような、文字が入力されていくような、あの動きが簡単につきます。
30DAYSトライアルに参加していた時に、「有料テンプレートを購入して自分のポートフォリオを作る」という課題用に購入したテンプレートにくっついていたのですが、なにで動いているのか気になって探してみました。
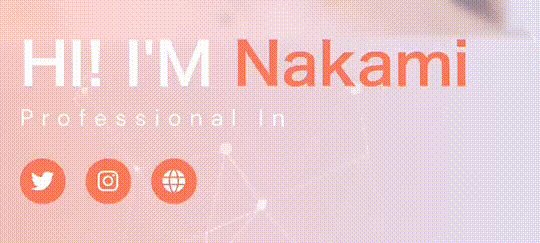
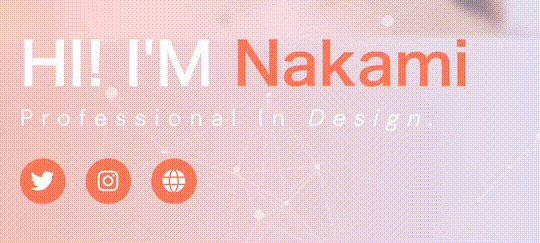
ちなみに作ったポートフォリオサイトはこれ。
顔を出すかどうか葛藤しました。。。

404 NOT FOUND | nakami(なかみ)
WEB大好き「あの時のときめきから始まっているのを忘れるものか」自分と誰かの役に立つことを願って残すメモ。php、WordPress、フロント界隈。
このメインイメージのテキストの動きの部分です。
オフィシャルサイトはここかなー

CSS Animated Headlines | CodyHouse
A collection of animated headlines, with interchangeable words that replace one another through CSS transitions.
あ、DEMOあった!たくさんあるー
Animated Headlines | CodyHouse
ファイルをgitからダウンロードします。
GitHub - codyhouse/animated-headline: A collection of animated headlines
A collection of animated headlines. Contribute to codyhouse/animated-headline development by creating an account on GitHub.
展開したファイルの中に index.html が入っているので、それがもうサンプルとしてそのものです。
好きなのを選んでください。
読み込むファイル
- css/style.css
- js/jquery/jquery-2.1.1.js
- js/main.js
例えば、下の動きの場合

コード部分は以下になります。
<h1 class="cd-headline rotate-1"> <span>My favourite food is</span> <span class="cd-words-wrapper"> <b class="is-visible">pizza</b> <b>sushi</b> <b>steak</b> </span> </h1>
cd-headline rotate-1 や、cd-words-wrapper のクラスを変更すると色々な動きに変わっていきます。
マークアップは適に変更できますが、例えば上記の場合 .cd-words-wrapper の子要素の b は変更しない方がいいかも。

簡単なのにそれっぽく見えてかっこい!
こんなのとか

こんなのとか

こんなのとか

色々あります。